Are you looking to add a custom-designed section to your WooCommerce product pages? I recently encountered this challenge while working on a project for DD Farms.
While there are plugins to help you redesign your product pages, if you’re looking for a simple tweak rather than designing the whole thing, you can easily do so with the steps mentioned below.
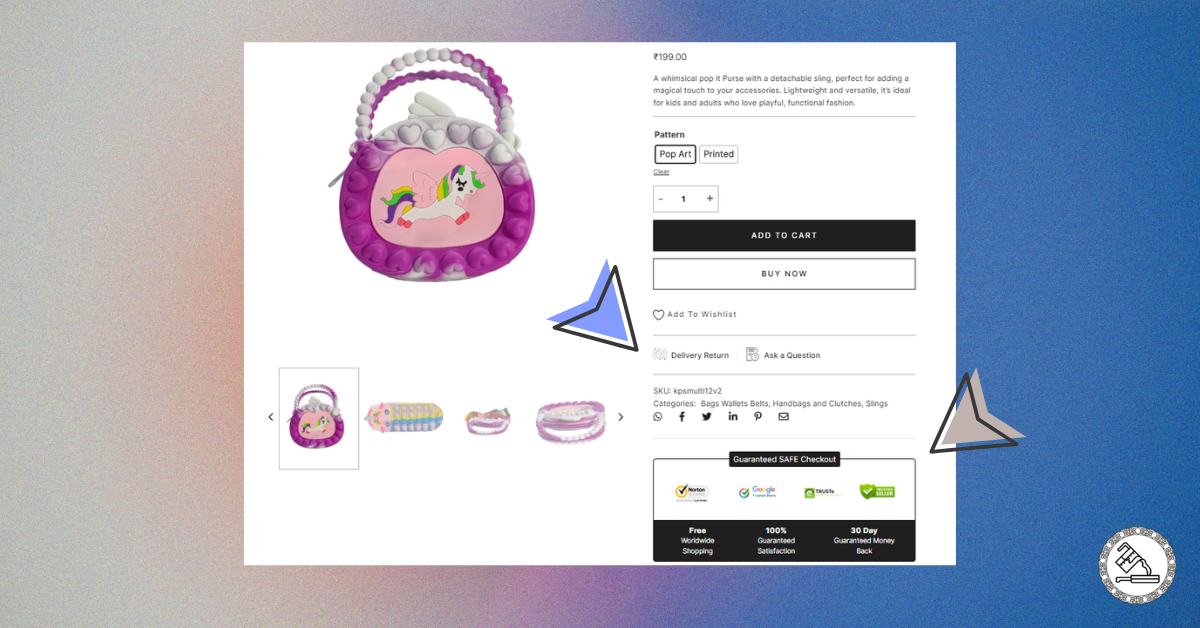
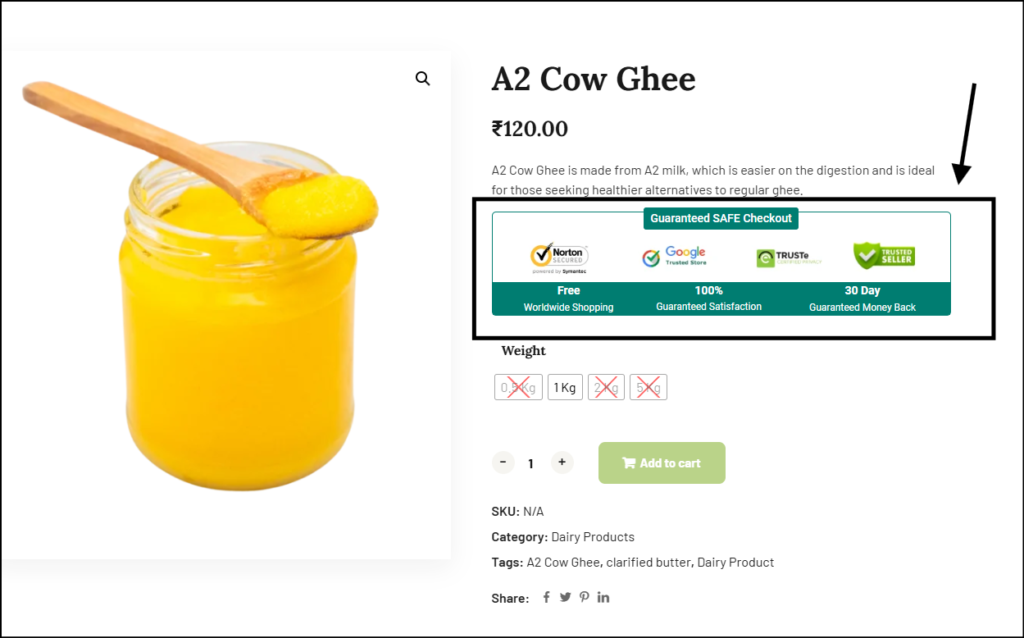
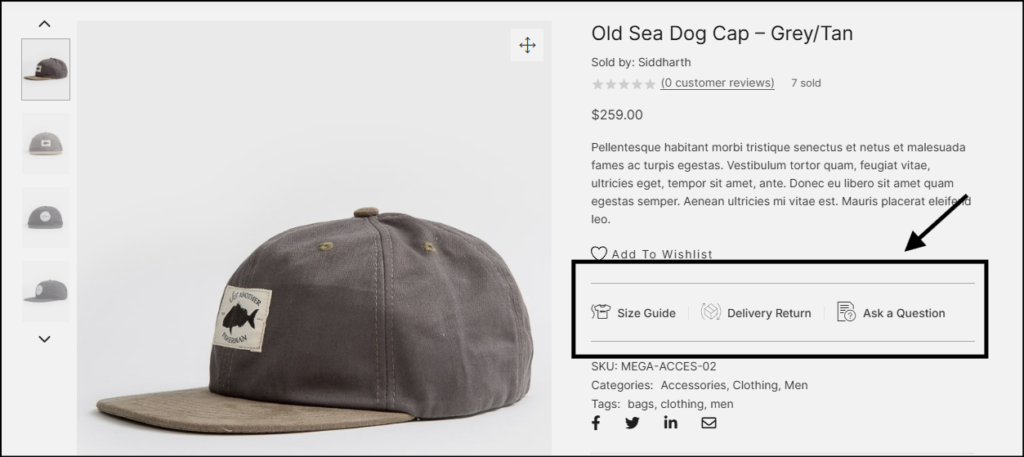
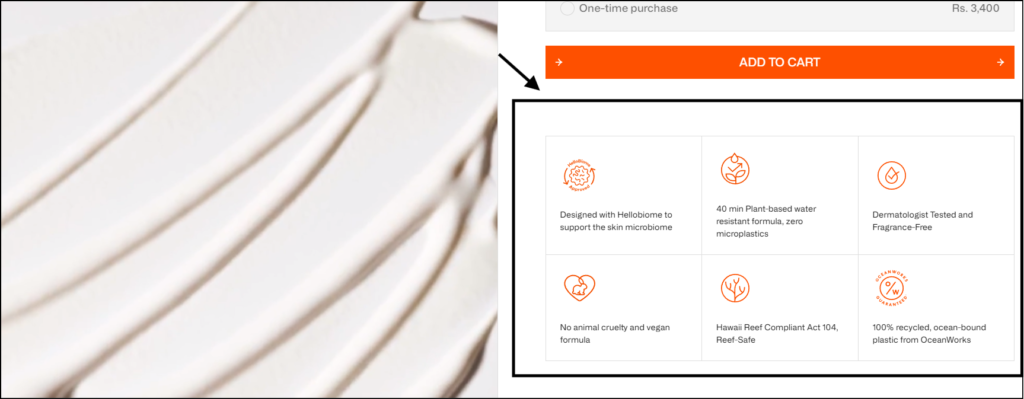
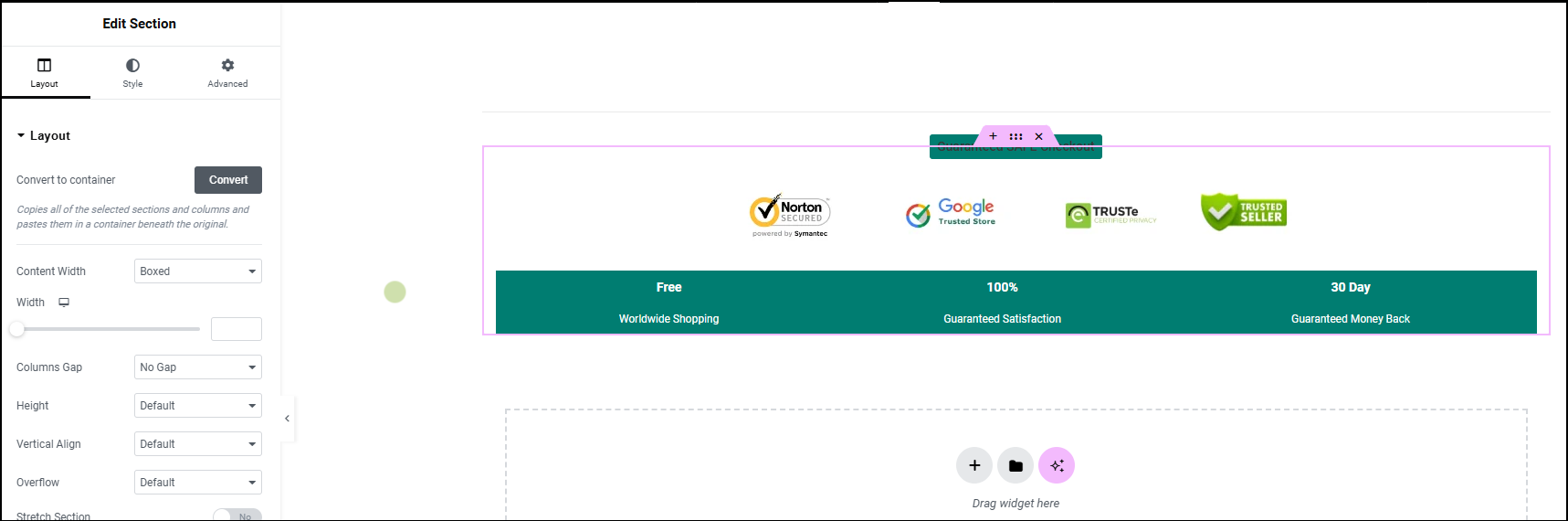
The purpose of this article is to show you how to add custom design or design blocks in your product pages before the “add to cart” button like in the image below:

TL;DR
- Create a custom design you want to put on your product page using Elementor or WP Bakery.
- Get a shortcode of that design.
- Enable shortcodes in your product short description in your WooCommerce product pages using their snippet.
- Add that shortcode to your custom design or fold it to the product description on your WooCommerce product page.
- For all pages, use filter hooks and WPCode to insert that shortcode in all product pages or specific product pages.
Use Cases
You can use this process for
Adding an offer or a topical message

Helping prospects make an informed decision

Showcasing the benefits of the product in a better, visual way

How to Add Custom Design to WooCommerce Single Product Page
To add custom blocks to your WooCommerce single product page, follow these steps:
Create your custom design

–
Go to Elementor -> Templates -> Add New Template. Here, you can create a design with the functionality that you want. Use your competitor data to find inspirations.
–
Get a Shortcode of The Custom Fold

–
If you’re using Elementor Pro, you can see the design’s shortcodes in the saved templates library.
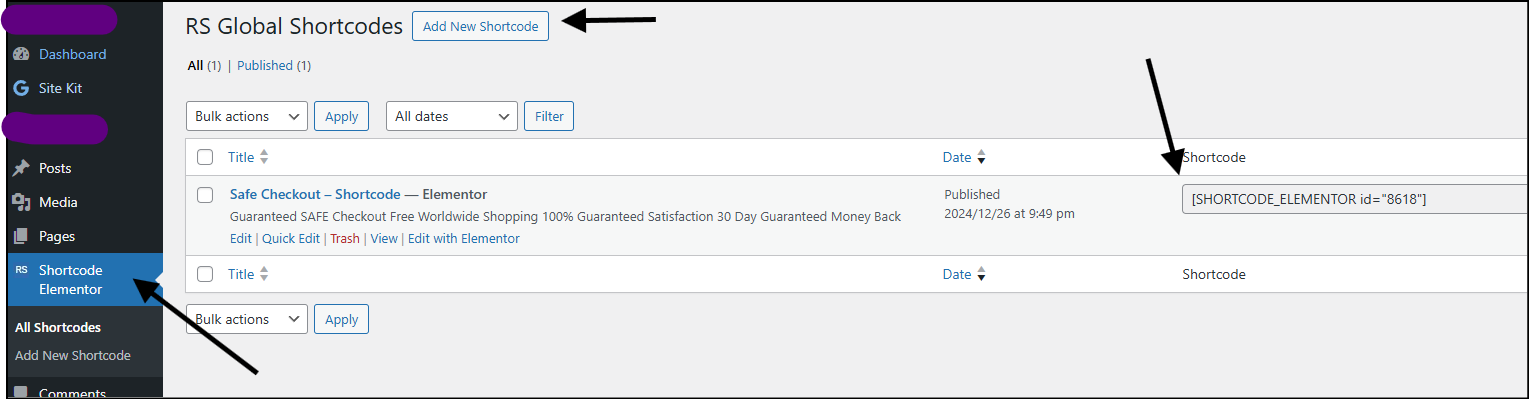
If you’re using the free version of Elementor, you can install the “Shortcodes for Elementor” plugin, which is free. After its installation, go to “Shortcode Elementor” from your sidebar, click on “Add New Shortcode,” and then “Edit with Elementor.”
Here, you can copy and paste the design you created earlier. After you hit publish and return to the “Shortcode Elementor” tab, you will get a shortcode. Keep this Shortcode with you.
–
Allowing ShortCodes in Product Excerpts 1: Install WPCode
–
WooComerce allows you to use shortcodes only after you’ve changed your “functions.php” file. You can do it easily without manually adding any code.
Install the WPCode plugin (free version). After installing, go to “Code Snippets” from your left sidebar of WordPress Backend.
–
Allowing ShortCodes in Product Excerpts 2: Add Custom Snippet in WPCode

–
In your WPCode plugin (which shows as Code Snippets in your sidebar), Go to All Snippets -> Add New -> Add your Custom Code (New Snippet) -> PHP Snippet.
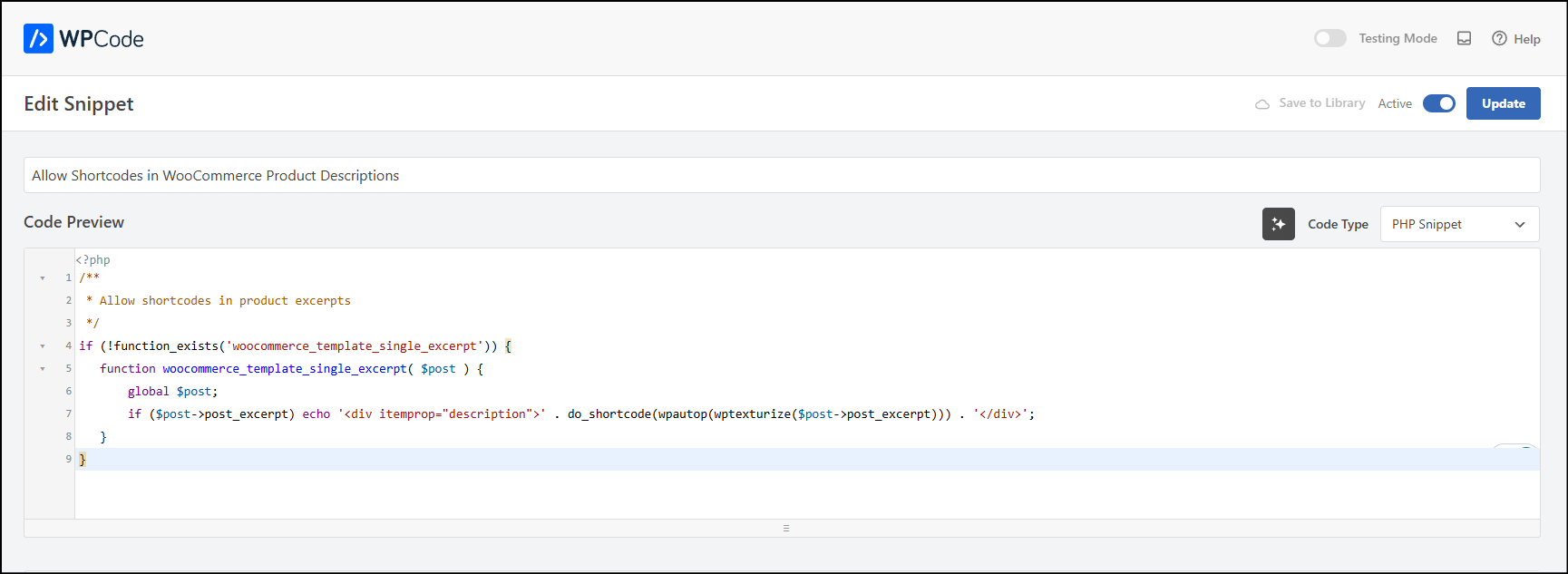
In the code preview, give it a name and add the following code to the editor:
————
/**
Allow shortcodes in product excerpts
*/
if (!function_exists(‘woocommerce_template_single_excerpt’)) {
function woocommerce_template_single_excerpt( $post ) {
global $post;
if ($post->post_excerpt) echo ” . do_shortcode(wpautop(wptexturize($post->post_excerpt))) . ‘
‘;
}
}
————-
Allowing ShortCodes in Product Excerpts 3: Frontend Insertion for functions.php file

–
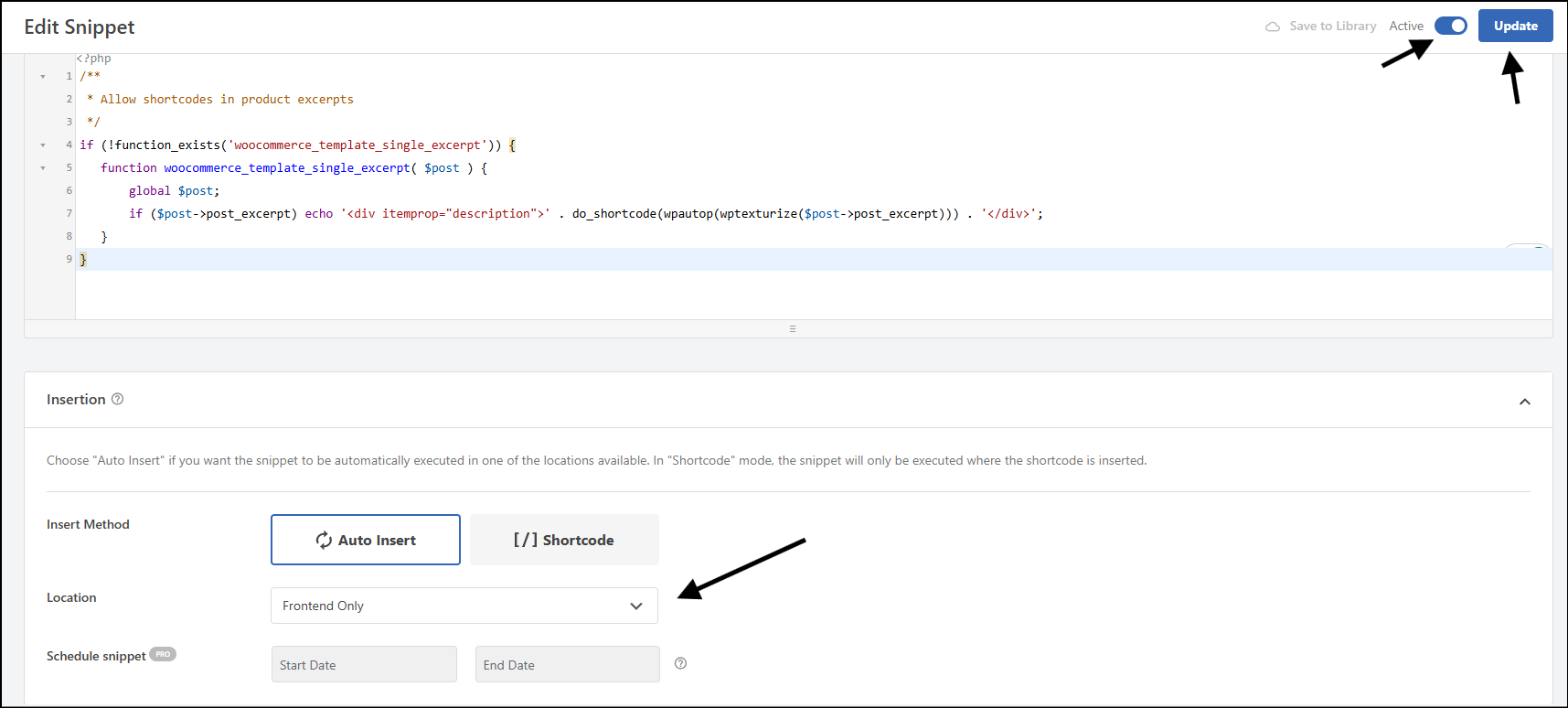
We only want to add this code to the functions.php file. To do that, you need to select “Frontend only” as the location in the insertion section. Leave all other fields as is. Selecting “Frontend only” adds your custom snippet to the functions.php file in WordPress.
After you’re done with this, click on update. Wait for the page to refresh. Now, hit the toggle to turn the script on.
With this, we have enabled the shortcode usage in your product short descriptions.
Now, you can either place the shortcode that you created earlier for a single product or do it for all products in one go.
–
Adding Custom Design in All or Specific Product Pages 1: Use WP Code and WooCommerce Filter Hooks

–
To add the shortcode you created earlier in all or specific product pages, you can use WooCommerce Filter Hooks to programmatically add that shortcode based on the conditional logic you create.
Go to Code Snippets again and Go to All Snippets -> Add New -> Add your Custom Code (New Snippet) -> PHP Snippet.
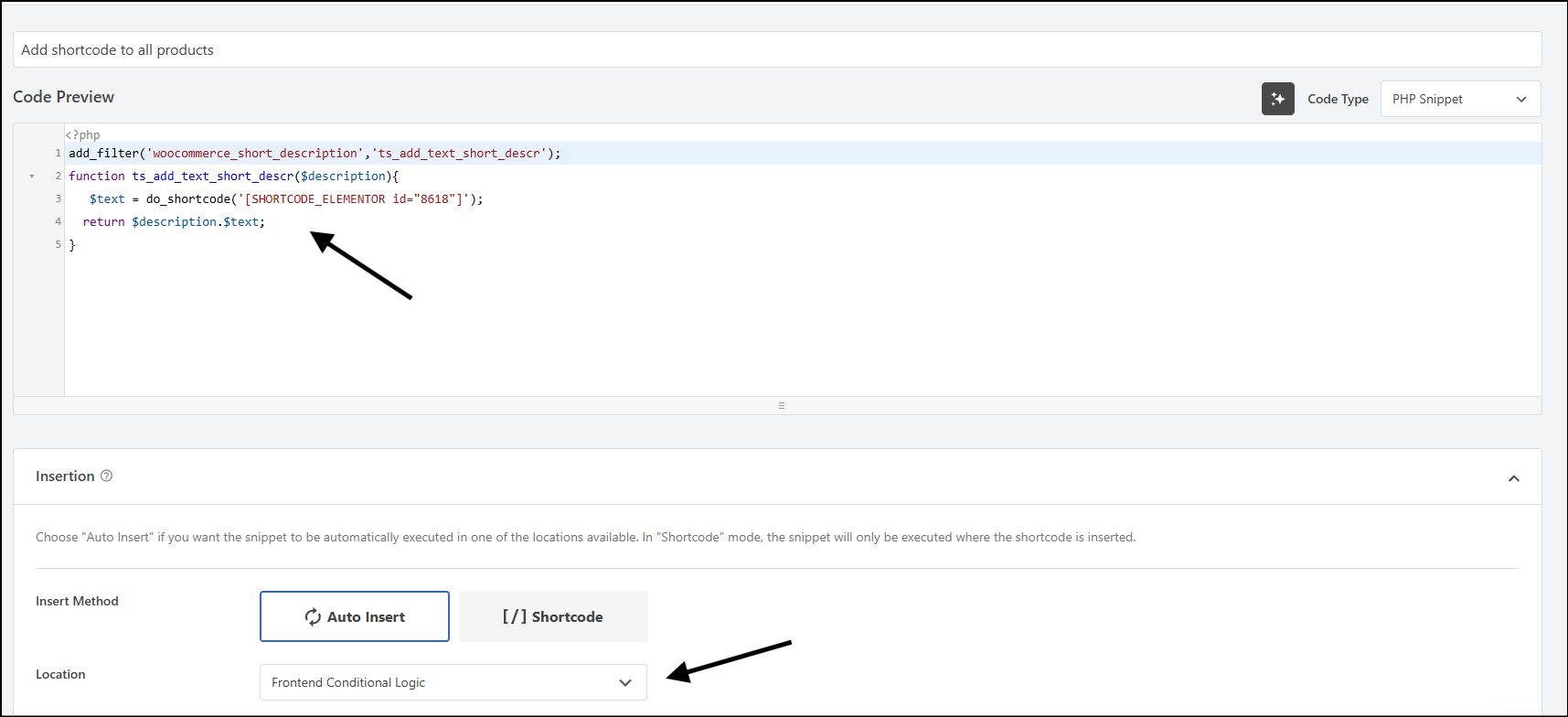
In the code preview, give it a name and add the following code to the editor:
————
add_filter(‘product_descr’,’ce_add_text_short_descr’);
function ce_add_text_short_descr($description)
{
$text=”[my-shortcode-goes-here]”;
return $description.$text;
}
————
Place your shortcode to replace “my-shortcode-goes-here” here.
In the Insertion tab, select “Frontend Conditional Logic” this time. We’ll define the logic in the next step.
–
Adding Custom Design in All or Specific Product Pages 2: Use WPCode Conditional Logic

–
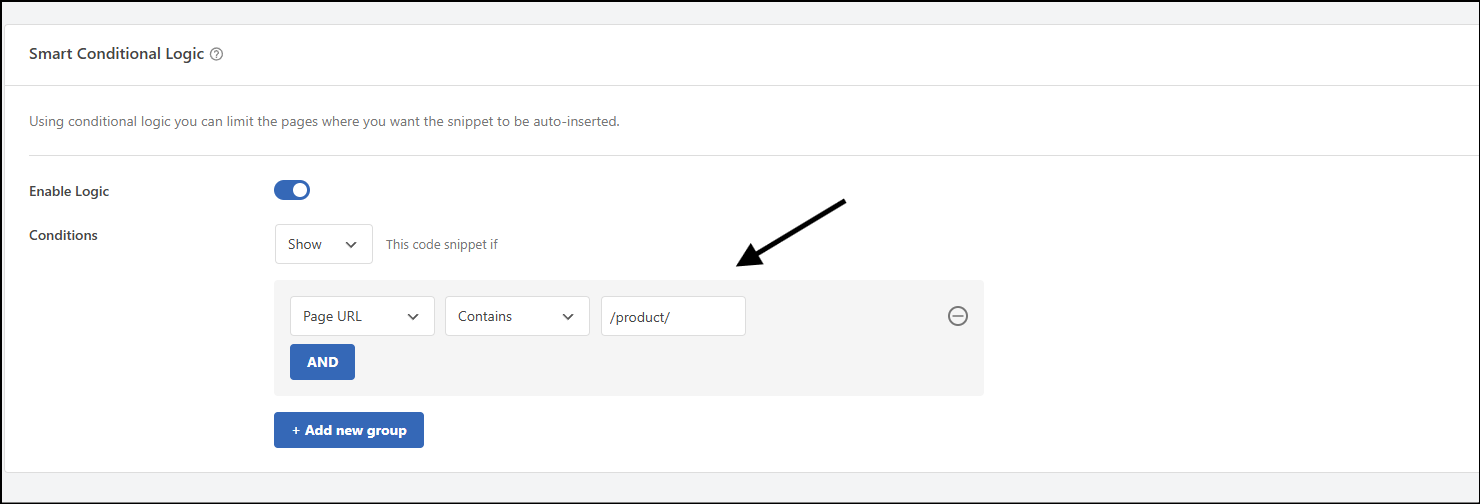
While creating your snippet, use “Smart Conditional Logic” to apply that shortcode to all products or specific ones based on the criteria you define.
It is a good idea to keep logic even if you want to display the shortcode on all product pages. This would remove other incidental pages to show your custom design, such as shop pages or the product table, and everywhere else where you’re showing the product description.
For this, use the logic I have used from the image.
And done.
—
Like what you see? Connect with me on Linkedin, or add your opinion in the comments below.
Inquisitive?
The process follows these learnings:
- Using common page builders such as Elementor or WP Bakery, you can create custom sections and design them however you like.
- These custom designs can be used on any WordPress website page using Shortcodes.
- Elementor (free) version doesn’t show shortcodes for the designs you have created, so you need to either use Elementor Pro or this free plugin – Shortcodes for Elementor
- By default, WooCommerce doesn’t allow shortcodes on its product pages. But they do have a snippet that opens up this functionality. You can find this in their documentation -> code snippets -> general snippets -> Allow shortcodes in product excerpts
- The snippet from WooCommerce needs to be put in the “functions.php” file of your theme (preferably your WP child theme). You need the child theme because any changes to WordPress core files get rewritten after the theme is updated. This can be done using a file manager plugin or theme file editor option in the WordPress backed (if it’s visible to you).
- I am a non-techie, and if you are, too, the easiest way to implement the code from WooCommerce is using WPCode (Free version). Rather than manually adding code to your theme files, you can use WPCode to add the snippet safely and select the location as “Frontend only.” This will put the snippet in the functions.php file.
- Once you have enabled the shortcodes functionality, you can place shortcodes of design or for whatever purpose you want in the product description box. Now, you can individually place shortcodes for all products in your product description.
- But if you’re lazy like me, you’d want to programmatically place the same shortcode in all or specific product pages following a conditional logic. You can do it using WooCommerce filter hooks.
- WooCommerce Filter Hooks lets you modify existing code on the site. You can use this code to add the shortcode to the product description on the site. To do it for specific pages, you use WPCode again to add this code to the “functions.php” file and only execute it for specific pages or categories.