WooCommerce provides a ready-to-market solution for a website’s front end and a manageable back-end for store owners.
The product pages come with a default structure and elements required to sell a product online. Though this structure is available out of the box, it’s not as flexible as a custom-made website or a front-end.
The good news is that in addition to what is already present, you can do a few things to establish trust and entice users to buy from that product page. You can also remove friction points to make it easy for customers to buy from you.
Setting the Basics
The tips use these pillars to suggest activities that can help improve conversion rates on your WooCommerce product pages.
- Social proof
- Trust signals
- Removing information gating
- Removing friction
- Using Psychological triggers (FOMO, Scarcity)
- Improving value proposition and its clarity
- Emotional engagement
To make it actionable and quick, let’s dive right into it.
Content to give visitors the confidence to proceed
Copywrite short description
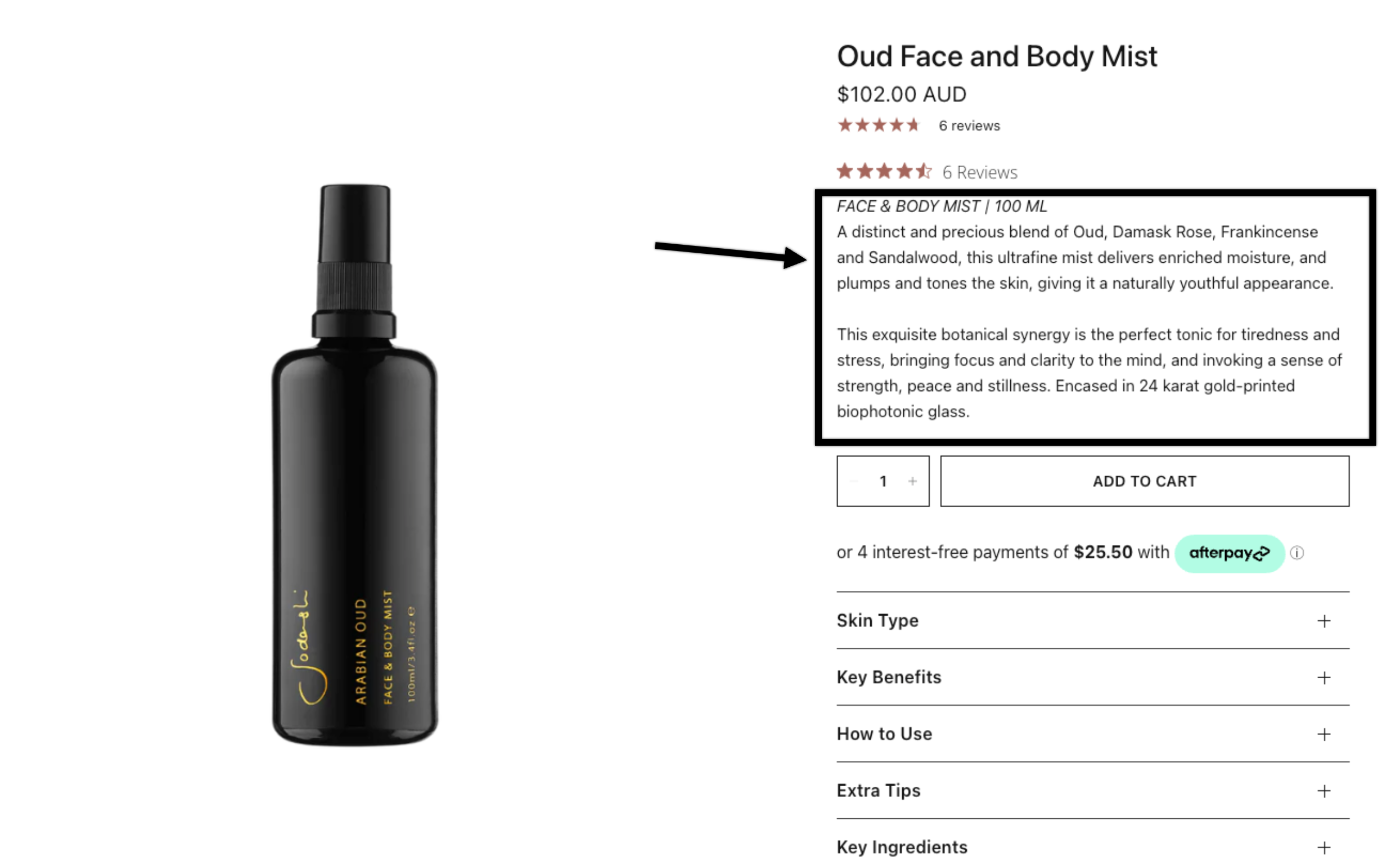
The short description you see while editing the product page appears right below the product title. It is also called a product excerpt.
This short description is the star of the show. You need to make an awesome first impression while writing this description.
A site that does this well is Sodashi. When you first land on the product page, you see a very clean product photo, and then read the short description.

Implementation
- Write benefits, not features
- Use your competitor knowledge to write how your product is better.
Use additional product tabs to help visitors gain more information
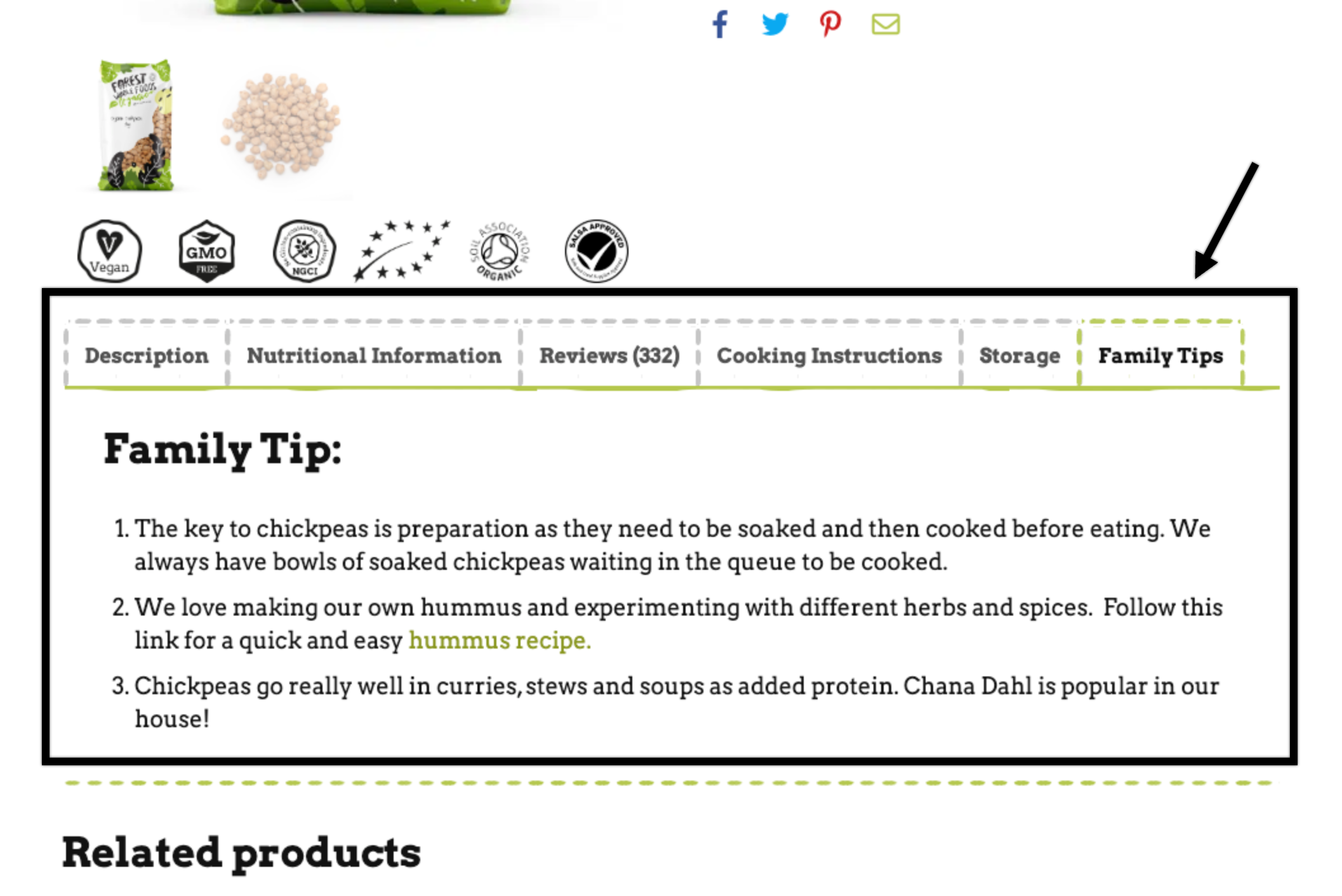
Stores have more information about the specialty products they sell. They not only give information about the product but also include the benefits and additional tips to wow the visitor.
Forest Whole Foods is one such company. I like how they’re always on brand and have this “Family Tips” tab along with most of their products.
WooCommerce comes with three tabs on a product page: Description, reviews, and additional information. If you need more, you can use a plugin.

Implementation
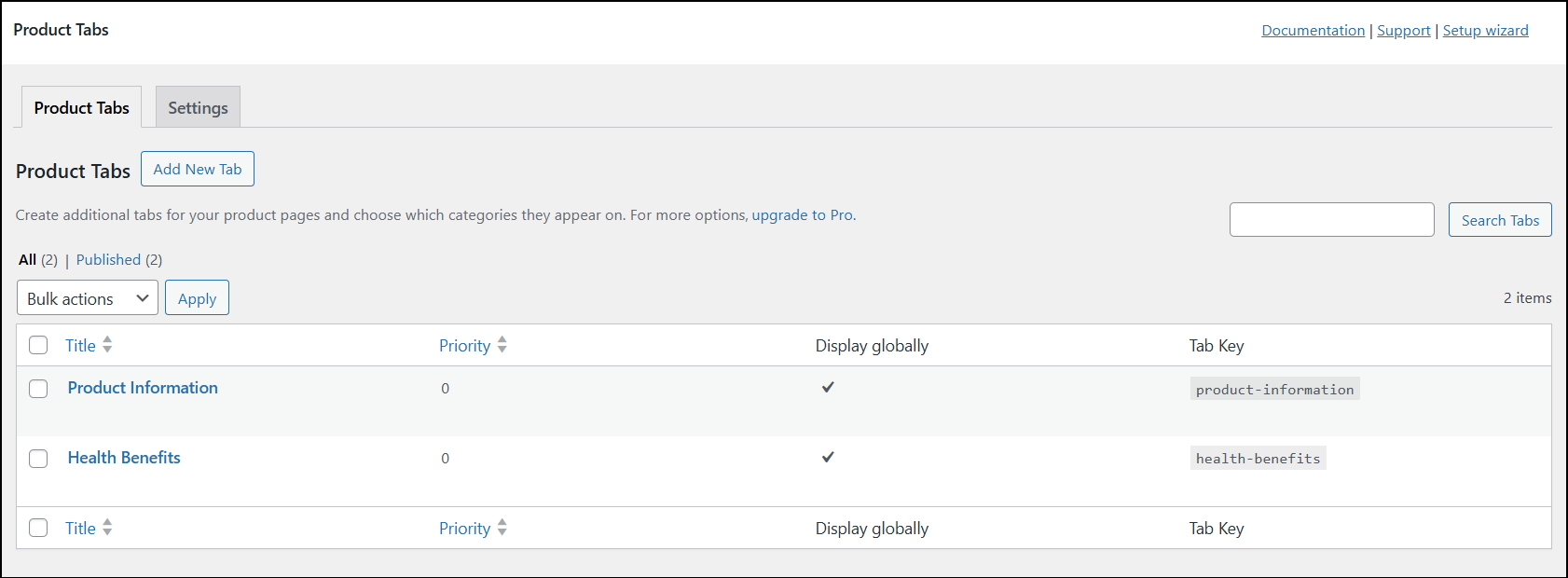
“WooCommerce Product Tabs” plugin allows you to add custom tabs to existing ones on the product page.
After you install the plugin, you can add as many custom tabs as you want (even in the free version). I added these two tabs for my project at DD Farms.

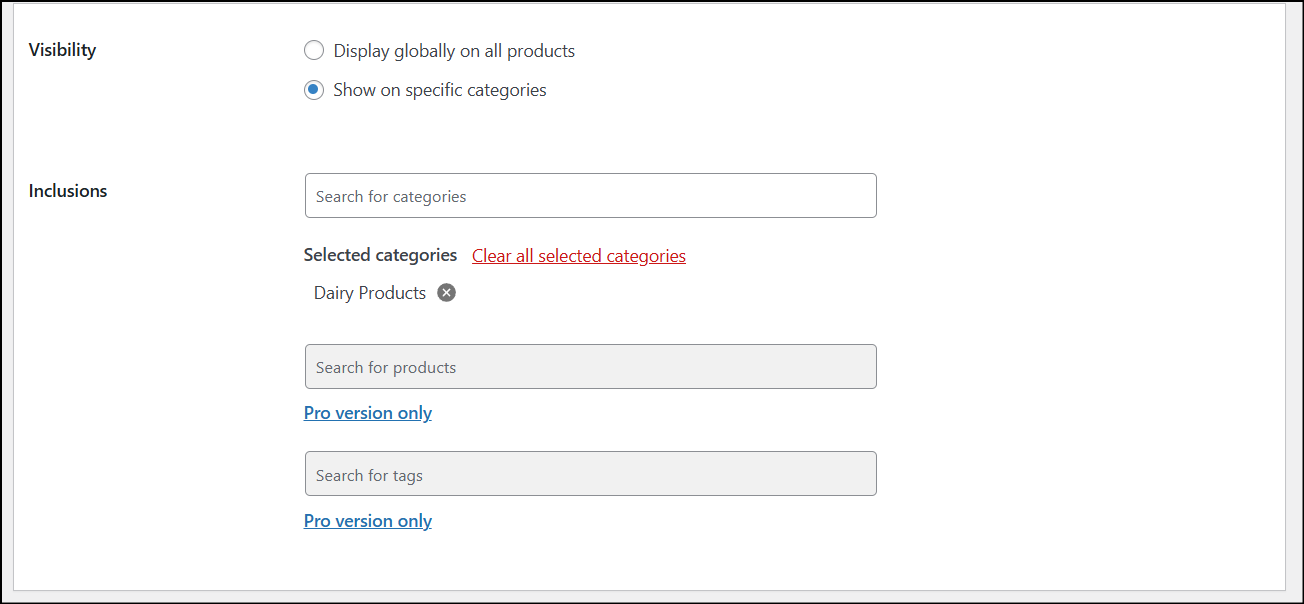
You can use the same content globally (not recommended) or relevant copy for every specialty product that you sell. From settings, you can assign the product categories where this tab should appear.

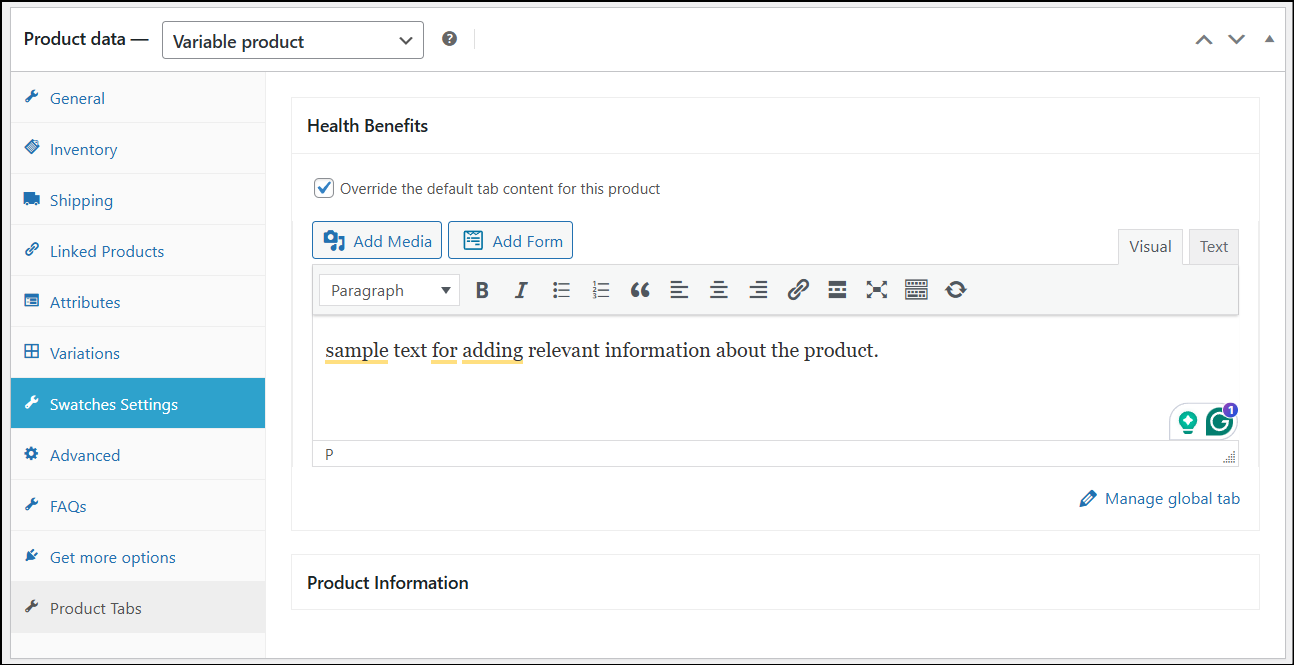
After you’ve turned the plugin on and created a few tabs, you can go to each product and select “Override the default tab content for this product” in the product tab in the product data section. Here, you can find a custom description for the additional custom tab shown on the product page.

Add media to your descriptions.
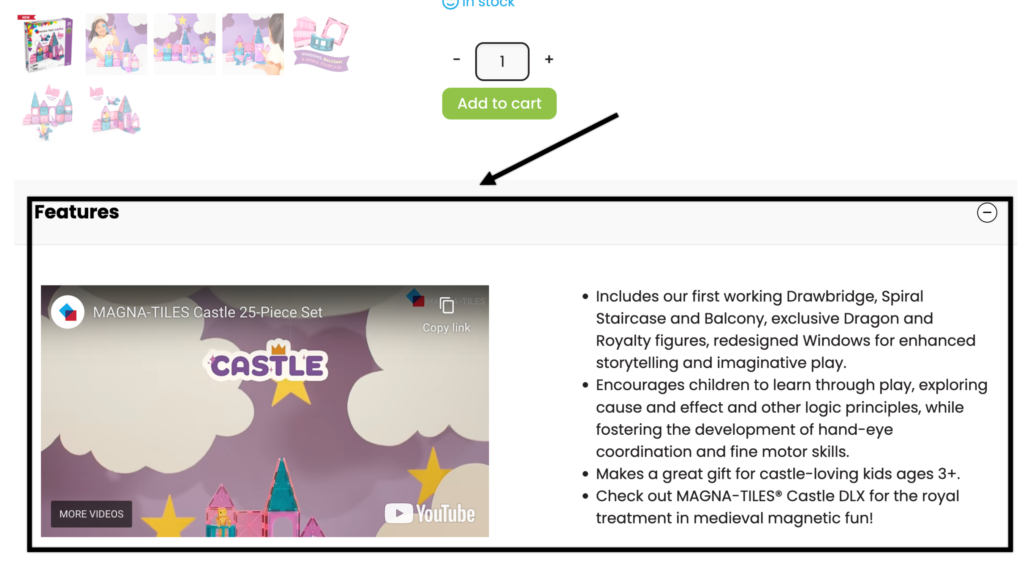
Product pages from Magna tiles use videos and images to enhance their descriptions. This makes it easy to build confidence when a person hits the “add to cart” or “Purchase now” button.

Implementation
- Use the Add Media functionality in your product description editor to add a video or an image.
Add FAQs to Your Product Pages
Adding FAQs ensure
- Your customers do not have to wait for an answer to buy the product.
- It helps people stay on your page rather than looking for answers elsewhere.
- It helps remove reservations they may have about the product or your brand.
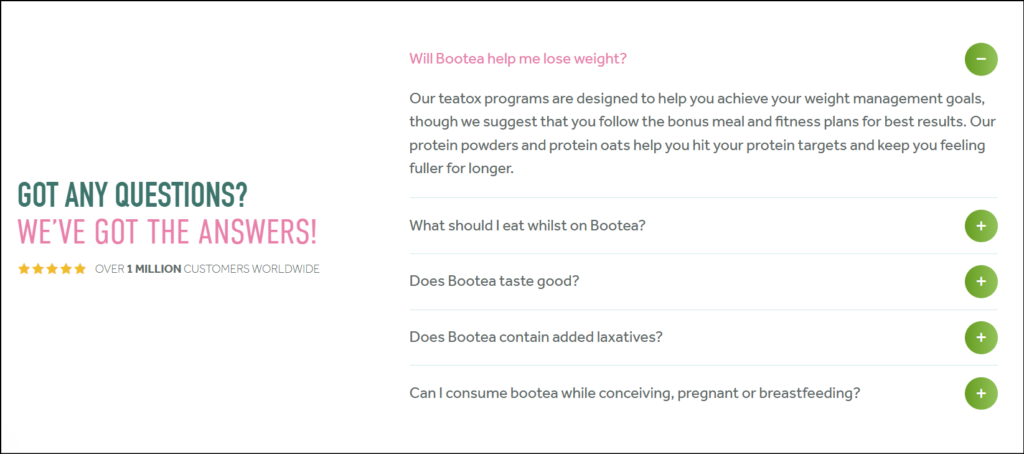
Bootea uses FAQs at the end fold of their product pages:

Implementation
- Use your sales team or your knowledge about frequently asked questions by actual customers.
- If the above isn’t available, the easiest way is to research similar products on Amazon, eBay, or your competitor’s site. People would ask questions, or it’s something that you’d find in the reviews. Frame those into questions, and your FAQs will be ready.
- Example: Look at some Amazon reviews; if there is something that most people like, frame it into an FAQ and use that.
From this research, I could gather that most people like how the panel light dims for this space heater. If you have a similar product with that functionality, you can use this frame as a question.
OR you can also use this benefit in your short description to show it prominently.
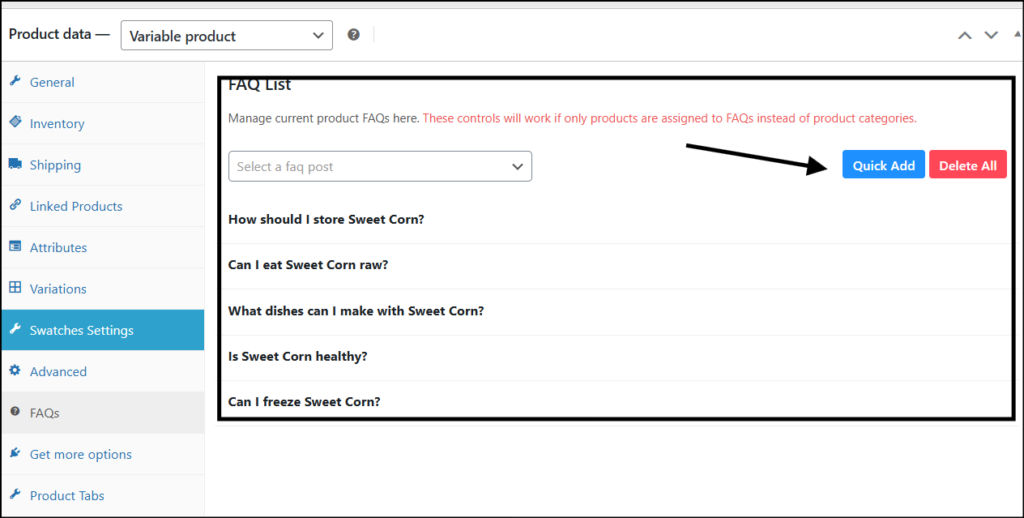
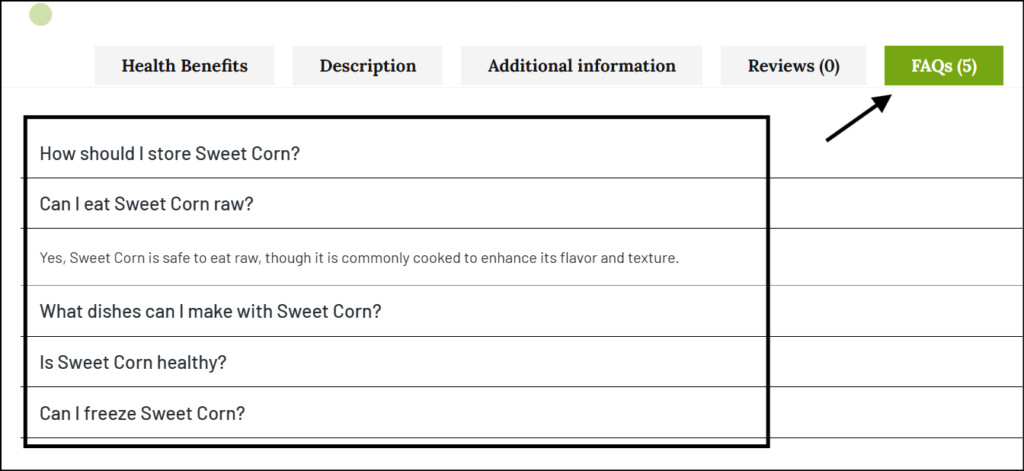
- To add FAQs to your product pages, use Happy FAQ (free). It allows you to generate FAQs for each product page or add a global FAQ for all product pages.

- You can edit the appearance of FAQs and make them look more on-brand for your products. Your visitors can use FAQs in accordion format with the product info tabs.

Get more reviews and display ratings prominently
Get more reviews – self-explanatory. Brands like Amazon are even developing further on it.
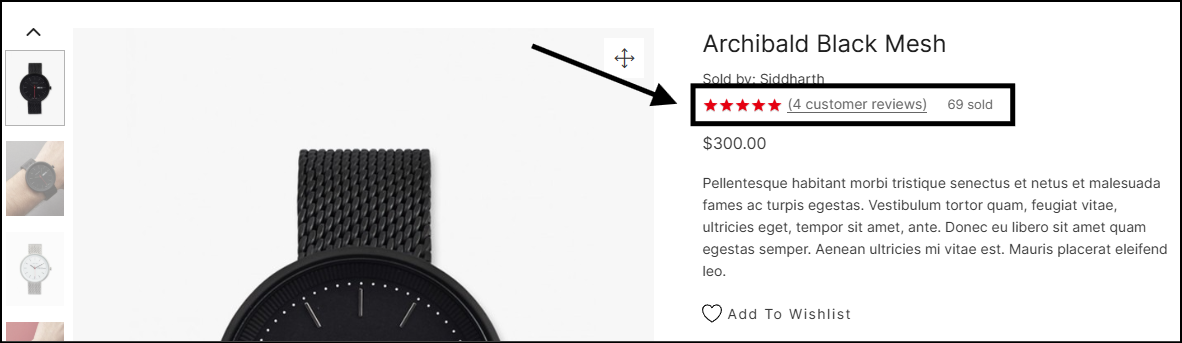
Display your ratings on your product prominently on the product page. A good place for this is just below the title and below the vendor name (if you’re running a multi-vendor shop).

Implementation
- Use this resource from SeedProd to enable reviews on your product pages. WooCommerce has this functionality built in, so if your theme has not enabled it by default, you can enable it.
- Another method is to use WPCode to edit your function.php file and use Filter hooks and action hooks. This would require some technical know-how and some time to configure. However, this method provides more flexibility and customization options.
Add payment security badges or Industry Awards
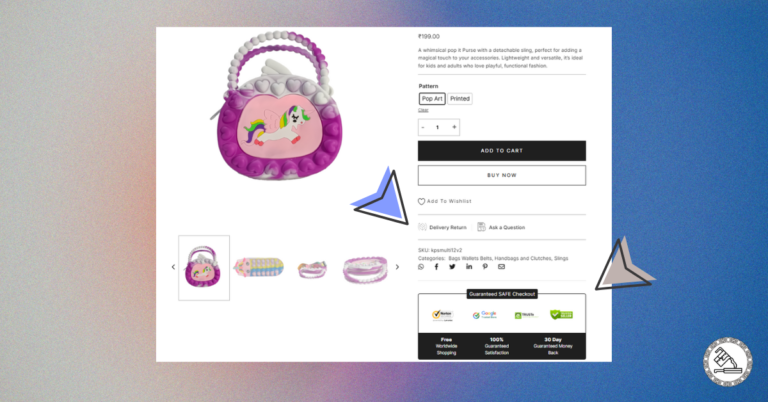
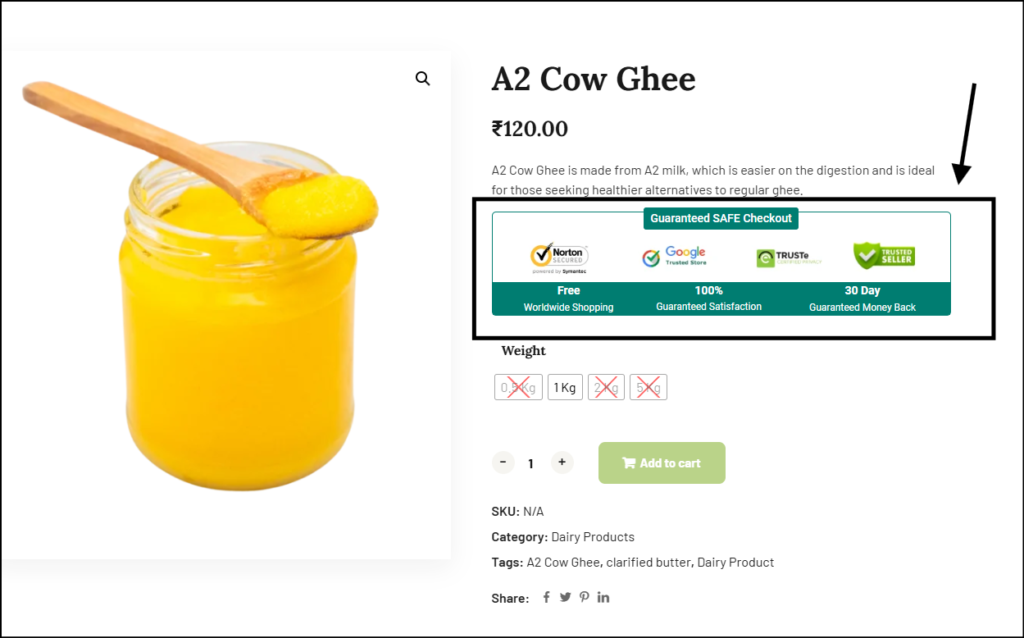
Add payment assurance badges, industry awards, product highlights, etc, more visually at the initial folds of your WooCommerce single product page.

Implementation
Safe Checkout custom blocks on all product pages
It’s tricky, but I jumped into that rabbit hole, so you don’t have to.
Some basics first. If you’re using a block theme, you can follow instructions from WooCommerce.
If you’re not using a block theme like I did, you can do it using Elementor or any other page builder. You need a shortcode for the design.
By default, WooCommerce doesn’t allow you to place shortcodes just after your product excerpts (aka short descriptions). To turn that functionality on, you need to add a PHP code to your “functions.php” file. But don’t fret—I’ll give you step-by-step instructions so you can do it safely and easily.
The next challenge was showing that shortcode on all pages. This was solved using hooks and WP Code.
Initially, I wrote all the instructions here, but it made the post a bit longer. You can check out this post to learn how to add custom blocks/designs to your WooCommerce product pages here. Or you can move on to the next tip :).
Remove Friction and Make it Easy to Buy
Show financing or buy now, pay later options on single product pages
Adding financing or Buy Now Pay Later (BNPL) options on the product page helps you decide to buy more easily.
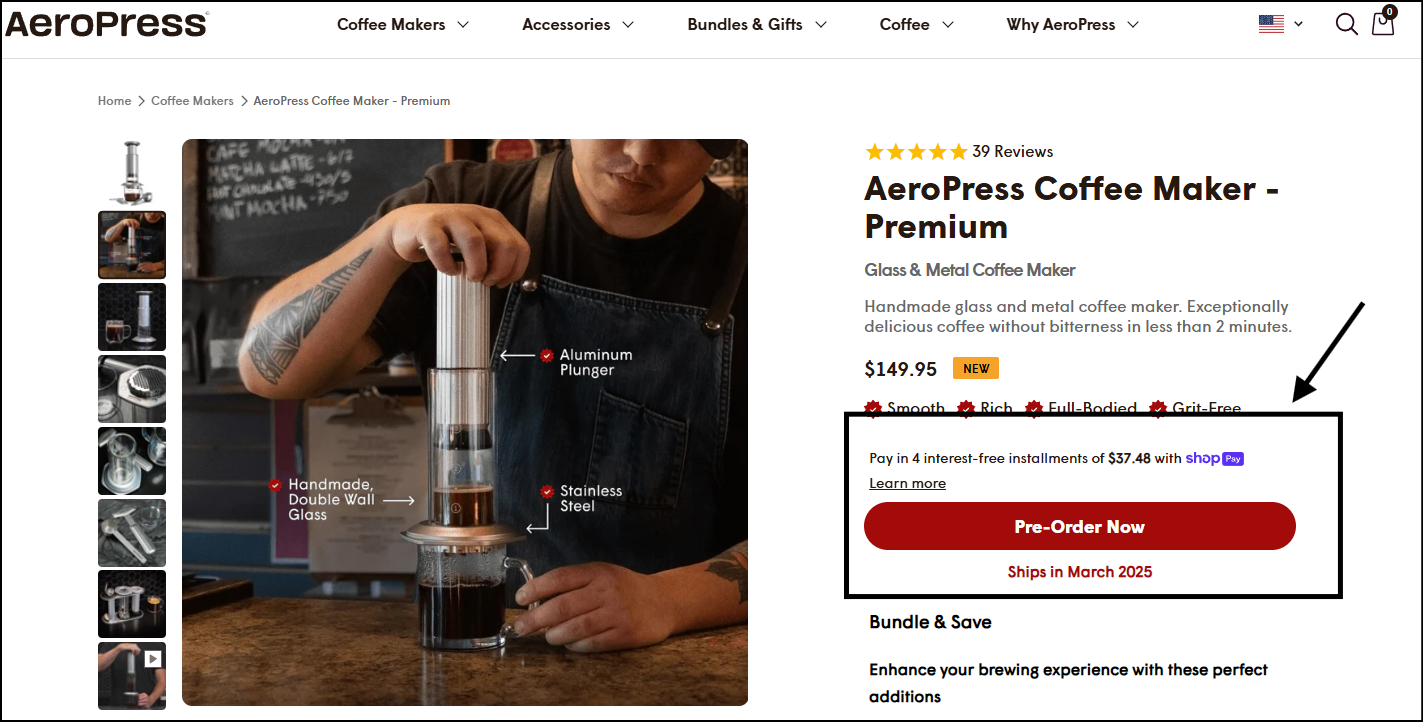
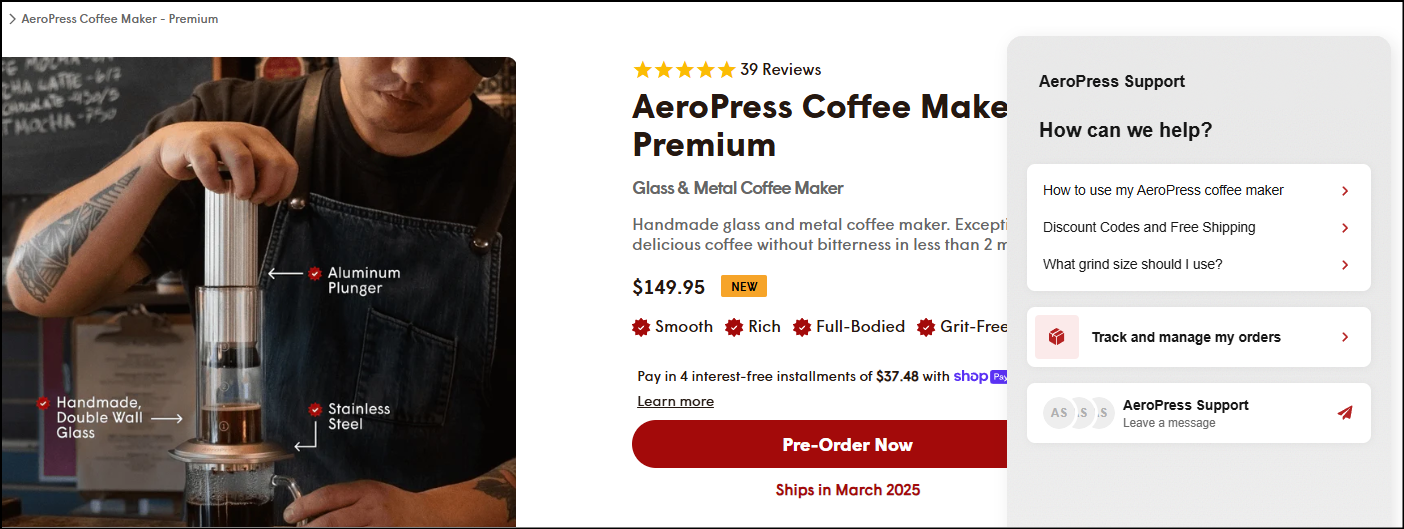
AeroPress does this with all its products. Its WooCommerce extension (Likely Affirm or Stripe) helps it put BNPL options right on the single product page.

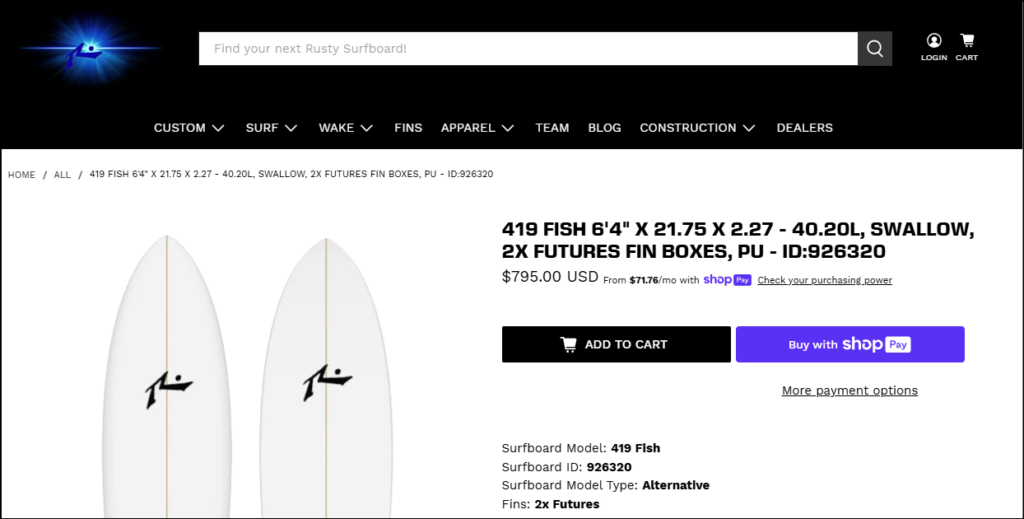
Rusty Surfboards has a payment option button integrated on its single product page. This is helpful if you’d rather show multiple payment options instead of the financing options. It works well for low-ticket items.

Implementation
- The extension you’re using as a payment gateway makes it easy to add financing, BNPL, or payment buttons.
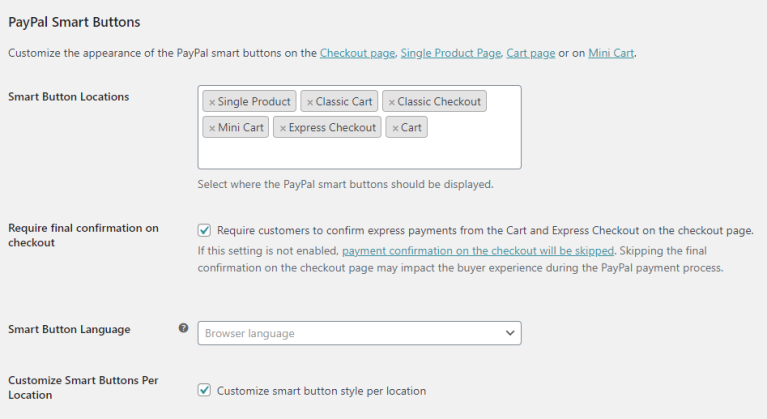
- If you’re using WooCommerce Paypal payments, the extension offers buttons that can be added to the single product page.
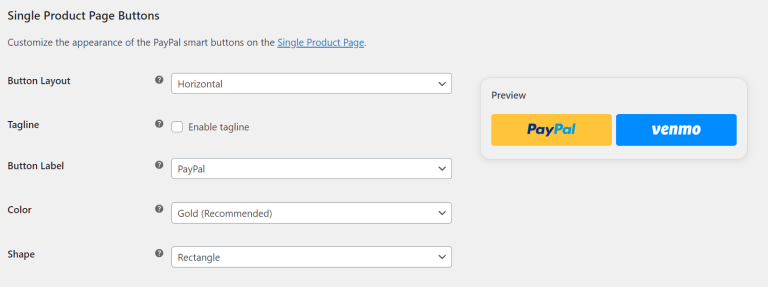
- To implement, Go to the smart buttons page -> Choose Single Product in the Smart Button Locations. Then, customize the button layout, label, color, and shape from the “Single Product Page Buttons” Section.


Add the Buy Now button
Add a “Buy Now” button to skip the “View Cart” page to your single product pages. This will directly take the person to the checkout page, where the item they viewed will be added to their cart.
Implementation
- Use the WPC Buy Now Button for the WooCommerce plugin – It’s free.
Add a support widget to your website
AeroPress uses a support widget in case people have questions or want more information to help them feel a little more confident in their decision to buy.

Implementation
- You can use a variety of free and paid services and plugins to use on your WordPress site.
- I use ChatSupport (the tech is free, agent service is paid). If you’re available to address queries and answer chats, then it’s free for you. If you want a receptionist to manage your chats, then it’s paid.
- The setup is easy and you can their support to get step-by-step guidance, they’re very responsive.
- Another good alternative is Tawk.to.
Using Psychological Sales Triggers
Use scarcity paired with urgency
People see the risk of losing out more significant than the benefit of the gain.
Use stock management in WooCommerce (core functionality) to show that your store is limited (scarcity).
Create countdown timers to show a person might lose a promotional offer if they don’t act within certain minutes (Fomo)
Implementation
- While there are free plugins such as Hurry Timer, I couldn’t change the design so much to match my client’s branding.
- You can try Hurry Timer or similar free plugins first; if you’re not satisfied, you can use YITH Product Countdown (Paid)
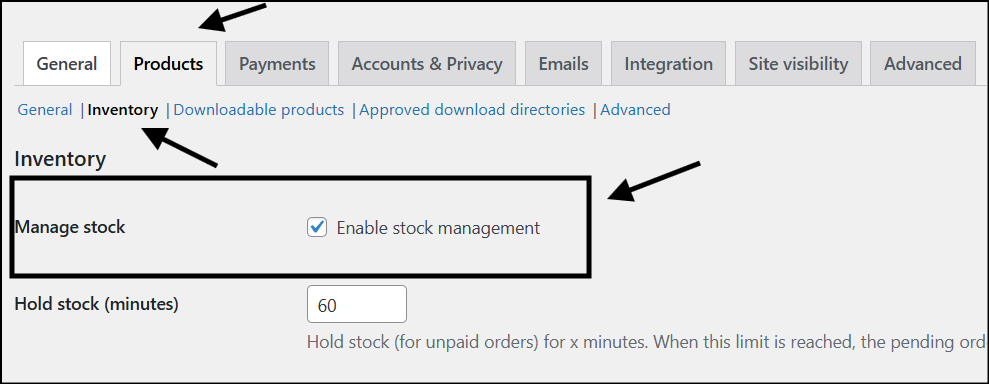
- For stock management, you can use WooCommerce’s existing functionality to show items left in stock. Go to WooCommerce -> Settings -> Products -> Inventory and check the “Enable Stock Management” option.

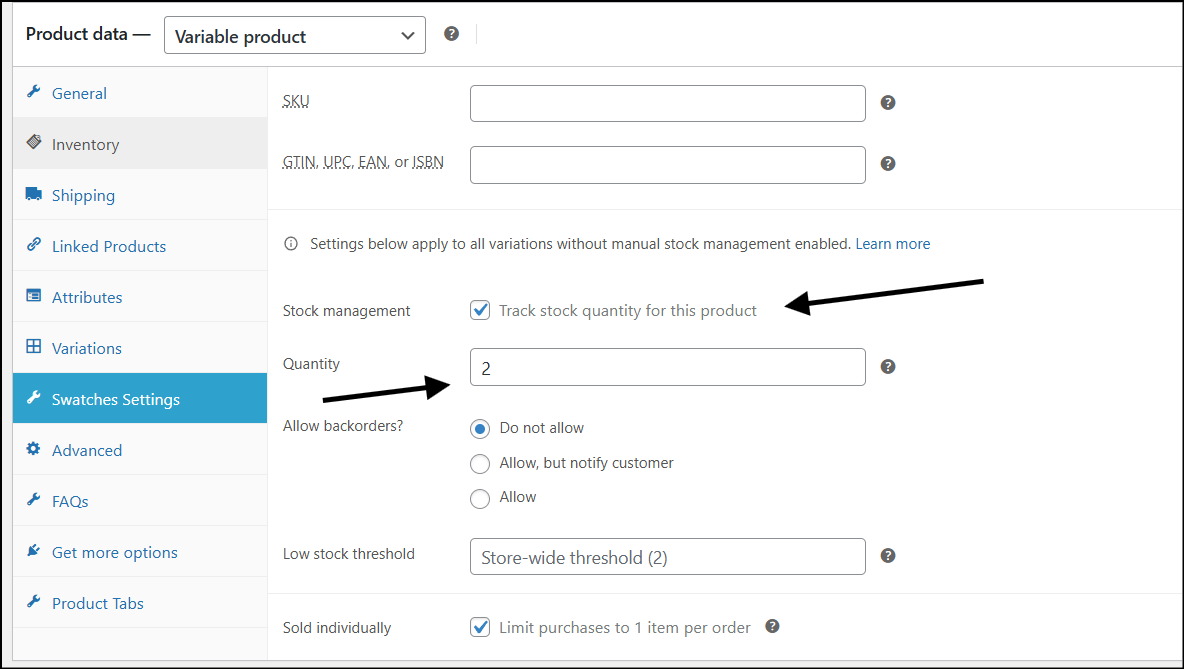
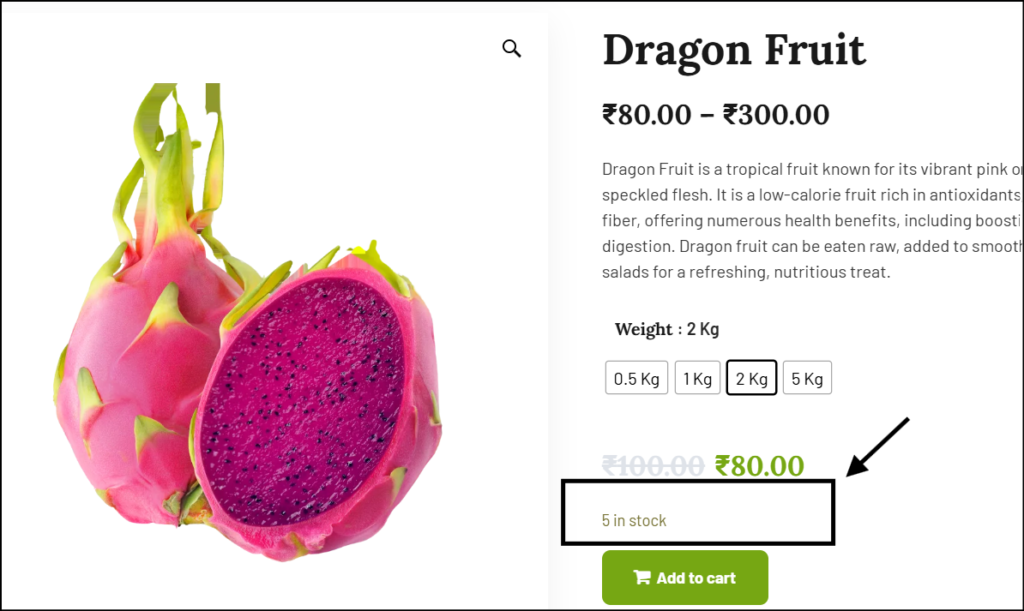
- Then, for each product that you want to show “items left in stock,” edit the product page, go to Inventory -> Enable “Stock management,” and add the quantity you want to show on the product page.


Inquisitive?
Read more about psychological sales triggers here.
How to Write a Copy That Engages Readers Emotionally?
You can use storytelling, identity, aspirations, and visualization to create emotional engagement. But to actually deliver it, you need relevance.
The more relevant the copy is, the easier it is for a person to get pulled into your story.
To make it relevant, you need to know what people are looking for, what they like about your product (or similar products), and what they don’t like. You also need to know know what others are using the product for and how they use it (even if it was intended for some other purpose).
The easiest way to achieve this is by doing research. Research your competitors and research big commerce websites offering similar products.
Here are some tips for you to find inspiration for your WooCommerce product page copy:
- Research competitor pages. Look for optimizations they’ve made on their pages. Look at customer reviews.
- Look at reviews on the product that you’re selling from Amazon, eBay, or other commerce sites. If your product is unique, search for products of similar nature in terms of purpose, utility, looks, etc. Use the reviews to farm out positive and negative things. Also, find other purposes of the product. Use this data to inform your product copywriting.
- If you’re selling third-party products, look at the manufacturer’s website for the original copy.